今回はファンブログで見出しと目次を作る方法をお伝えします。
- ファンブログの見出しのつけかた
- コピペで目次を簡単に作る方法
- 背景色など簡単カスタマイズ
それでは順番に見ていきましょう。
ファンブログで見出しをつける方法
文字だけの羅列よりも、適度に見出しがある方が圧倒的に読みやすくなります。
 後藤
後藤 一つの見出しを読み終えるごとに「ホッ」とできるので、ストレスを軽減しながら読み進めていってもらうことができます。
結果としてブログの滞在時間が伸び、グーグルからも「良質な記事」と判断るようになります。
見出し機能を使ってみよう
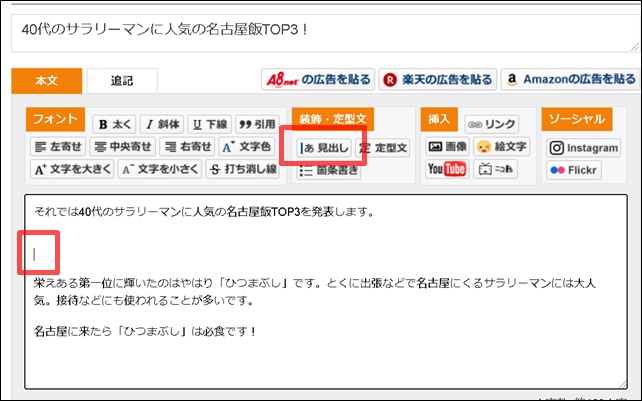
ファンブログの記事編集画面を開いてください。

見出しを入れたい場所をクリックした状態で「見出し」のボタンをクリックします。

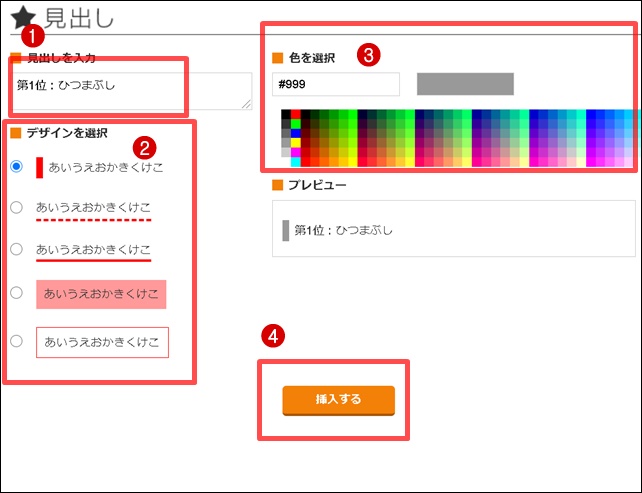
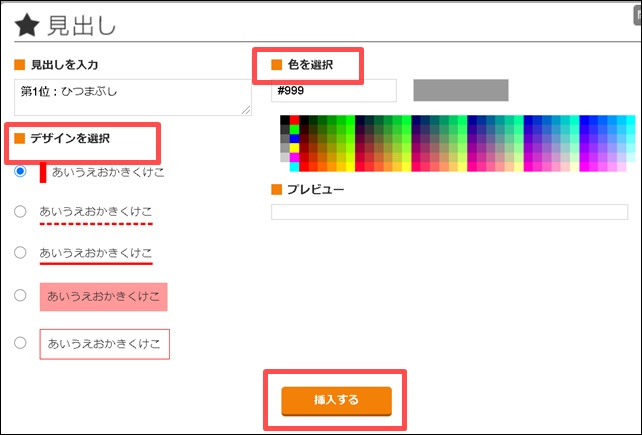
- ①・・・見出しのタイトルをつけます
- ②・・・お好きなデザインを選んでください
- ③・・・見出しの色を決めることができます
- ④・・・プレビューを見て問題なければ「挿入する」をクリック

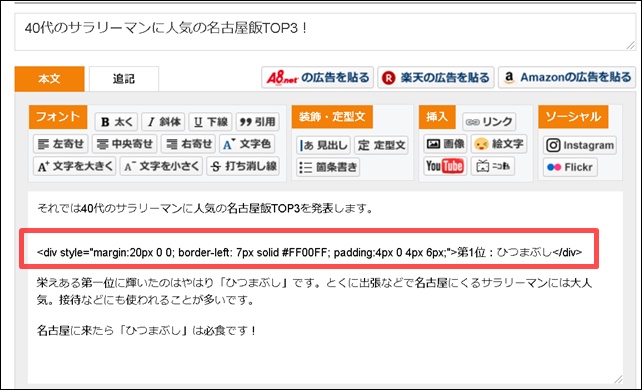
するとこのように何やら呪文のような文字列が表示されますが、プレビューを見るときちんと表示されているのでご安心を。

「プレビュー」をクリック。


装飾されるとかなり見やすくなりますね^^
コピペで簡単!ファンブログで目次と見出しを同時に作る方法
ファンブログに目次を作る機能はありません。ですが、コピペだけで簡単に目次を作る方法があります。
ちなみに私はアフィリエイトによって人生を激変しました。「現状が不安」「何が何でも稼ぎたい」という人は私の稼いでいる秘密をご覧ください。
3週間以内に何かしらの結果を出しているが続出中です。
失敗してもいいように既存の記事ではなく、新しい記事で練習がてらやってみましょう。何度かやっているうちにコツがつかめてくるのでご安心ください^^
まずは下記をコピーしてください。
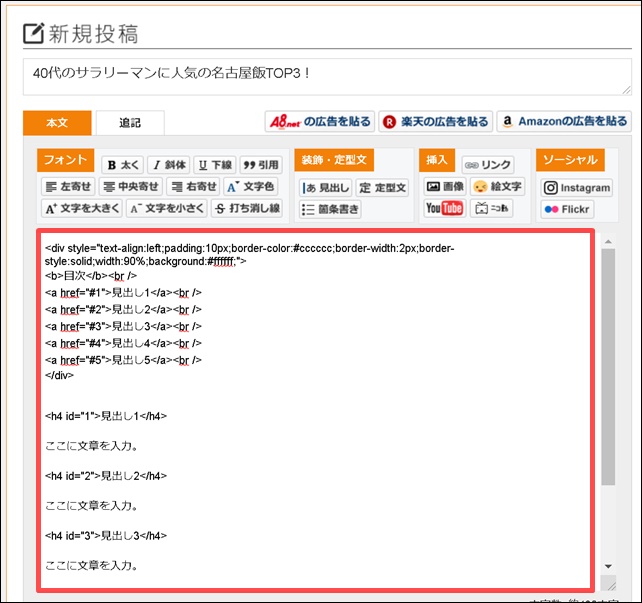
<div style="text-align:left;padding:10px;border-color:#cccccc;border-width:2px;border-style:solid;width:90%;background:#ffffff;"> <b>目次</b><br /> <a href="#1">見出し1</a><br /> <a href="#2">見出し2</a><br /> <a href="#3">見出し3</a><br /> <a href="#4">見出し4</a><br /> <a href="#5">見出し5</a><br /> </div> <h4 id="1">見出し1</h4> ここに文章を入力。 <h4 id="2">見出し2</h4> ここに文章を入力。 <h4 id="3">見出し3</h4> ここに文章を入力。 <h4 id="4">見出し4</h4> ここに文章を入力。 <h4 id="5">見出し5</h4> ここに文章を入力。
上記をコピーしたらファンブログの新規投稿画面に移動します。

先程コピーしたタグを貼り付けます。

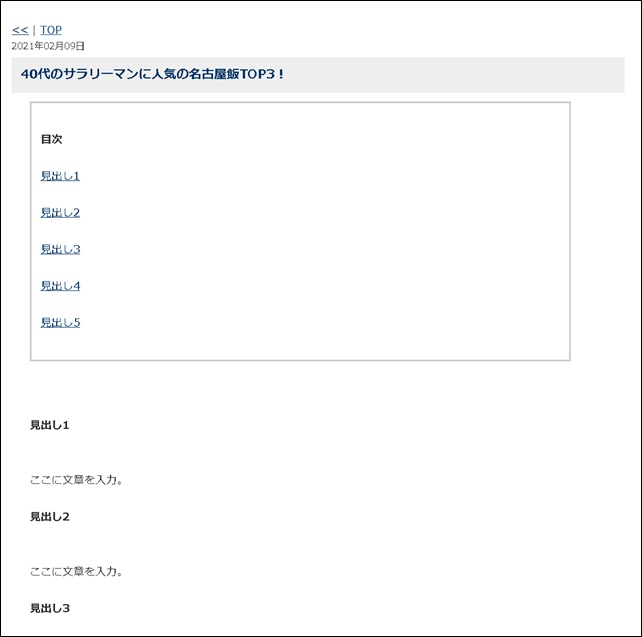
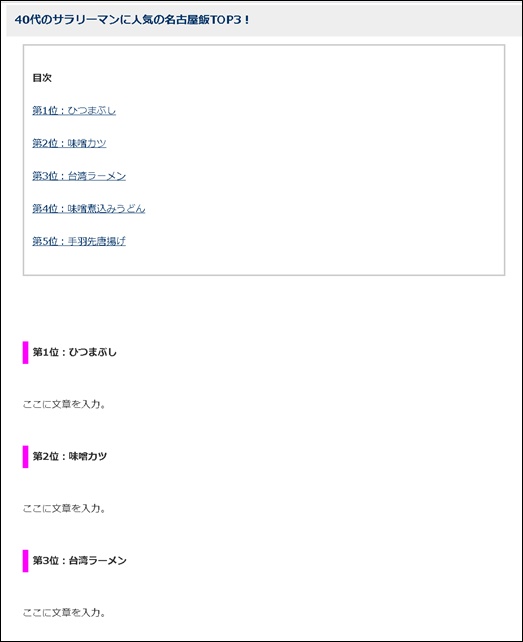
今の状態でどのように表示されるのかプレビューで確認してみましょう。

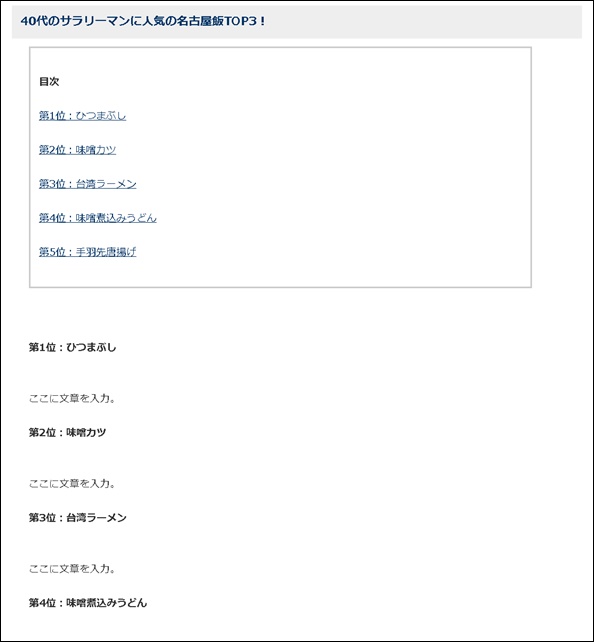
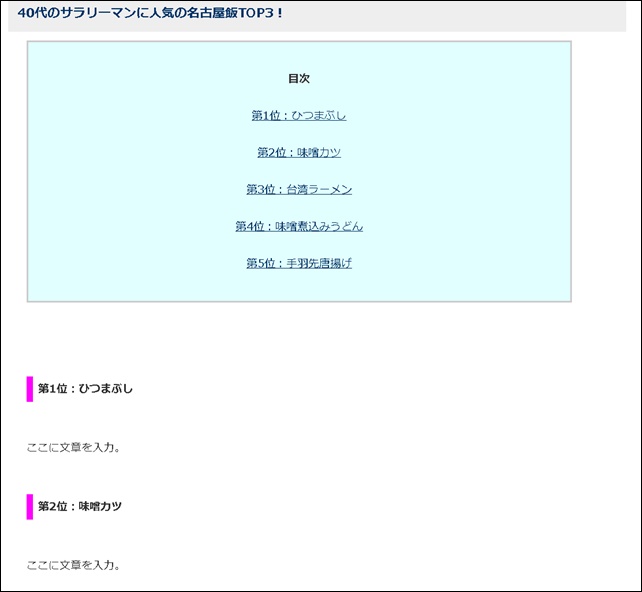
このように表示されたらOKです。

目次の中の見出しをクリックして、本文までジャンプしたら成功です。
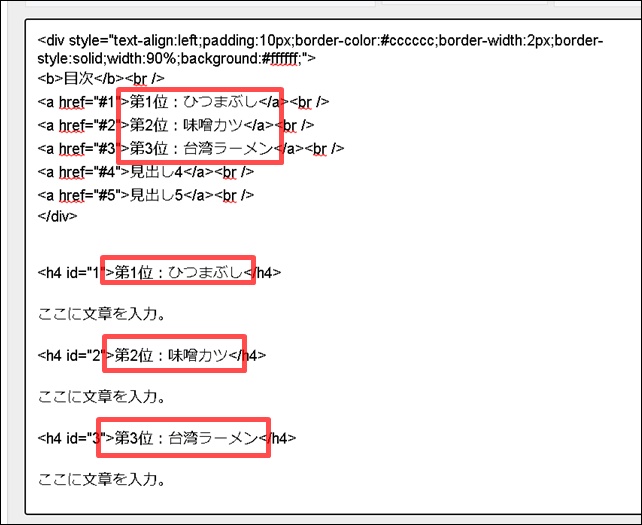
後はテキストを順番に変えていきましょう。

このように順番に目次と見出しのテキストを変更していきましょう。念のためプレビューを確認します。

きちんと表示されていますね。
実際に目次の中の見出しタイトルをクリックしてジャンプするかチェックしておきましょう。
見出しを装飾する方法
ファンブログの見出し機能を使って装飾することもできます。

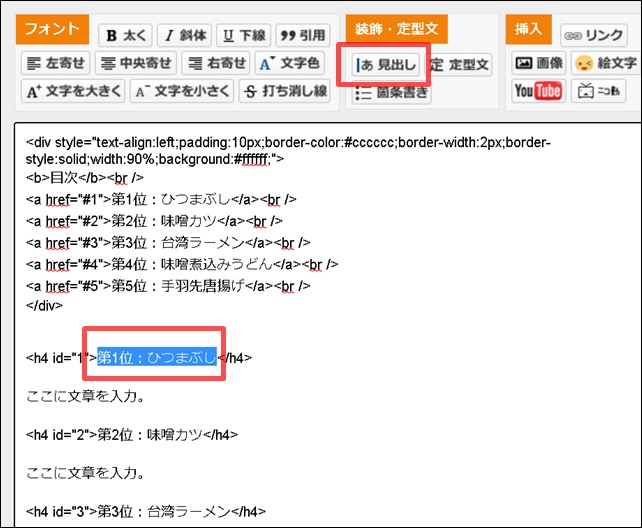
装飾したい箇所を選択した状態で「見出し」のボタンをクリック。

デザインと色を選択して「挿入する」をクリック。これを各見出しごとに繰り返していきましょう。

プレビューを確認して各見出しに装飾がされていたら成功です。
ファンブログ目次のカスタマイズ方法
では次にファンブログの目次をカスタマイズしていきます。
色々とカスタマイズできるのですが、ここに時間をかけすぎても意味がないので、
- テキストの中央寄せ
- 目次の背景色変更
この2点に絞って解説します。
目次のテキストを中央に揃える
テキストを中央に揃える方法をお伝えします。

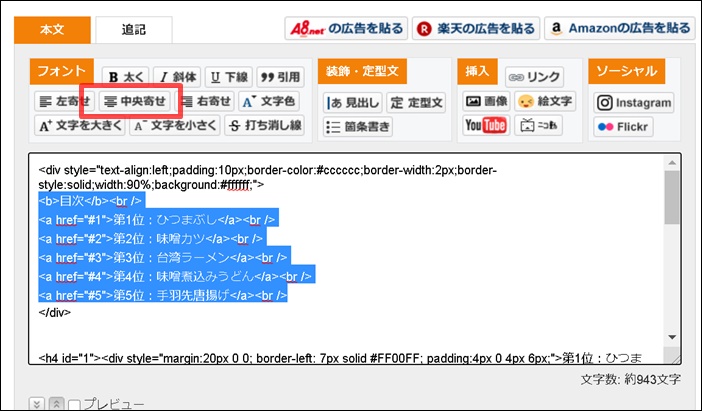
中央寄せしたい箇所を選択した状態で「中央寄せ」のボタンをクリック。

このように目次のテキストが中央寄せになったら成功です。
目次の背景色を変える方法
次は目次の背景色を変える方法をお伝えします。
ちなみに私はアフィリエイトによって人生を激変しました。「現状が不安」「何が何でも稼ぎたい」という人は私の稼いでいる秘密をご覧ください。
3週間以内に何かしらの結果を出しているが続出中です。

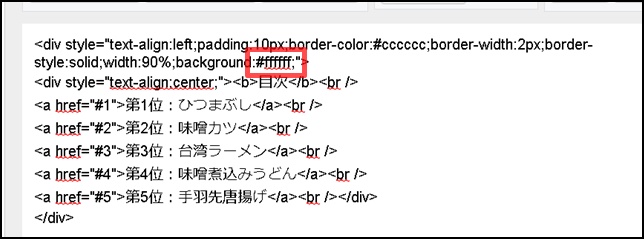
目次の背景色は「ffffff」で変更できます。ちなみに「ffffff」はホワイトを表すカラーコードなので現状の背景色は白です。
背景色は下記サイトで探すことができます。
一度やってみますね。

使いたい色が決まったらカラーコードをコピーします。
※今回は「#」はコピーしなくても大丈夫です。

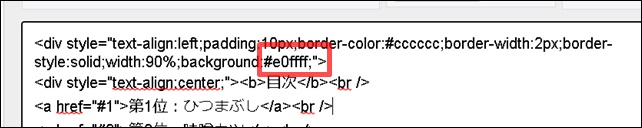
コピーしたカラーコードに変更して下さい。
プレビューをチェック。

背景色が変わっていたら成功です。
ファンブログに目次と見出しを付ける方法まとめ
今回はファンブログに目次と見出しを付ける方法をお伝えしました。
前述したように、見出しを付けることにより、メリハリがついて記事が見やすくなります。
 後藤
後藤 ただし、当然それだけでは稼ぐことはできませんね。
ブログで稼ぐためには、見出しや目次などのデザイン的な部分よりも、
- 売れるキーワード
- 売れるジャンル
- 売れるライティング
これらのスキルを磨く必要があります。
かといって決して難しいものではないのでご安心ください。
私のメルマガではこういったブログで稼ぐためのスキルや裏技をたっぷりとお伝えしております。
初心者の方でも3週間以内で結果を出している方法なのでかなり再現性は高いです。
興味のある人はぜひご購読ください^^