
ファンブログのヘッダー画像を設定・変更する方法をパソコン版、スマホ版それぞれ解説します。
CSSという言葉が出てくるので、ちょっと難しく感じるかもしれませんが、説明通りに順番に進めていけばとっても簡単にできるので一緒にやっていきましょう。
 後藤
後藤 後半ではオススメの画像素材集や編集ツールの解説もしているので併せてご覧ください。
ファンブログのパソコン版のヘッダー画像を設定・変更しよう
それではまずはパソコン版のヘッダー画像を設定・変更する手順をお伝えします。
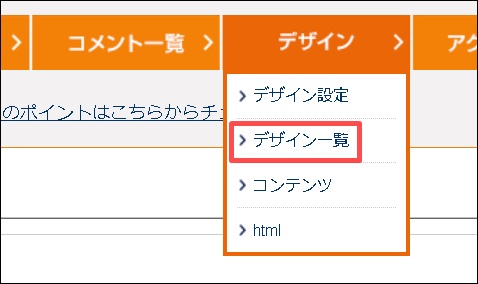
最初にデザインを選びます。

「デザイン一覧」をクリック。

ヘッダー画像などを編集したい人は「カスタム向け」というデザインを選びましょう。「カスタム向け」にも色違いやカラム数違いなど色々な種類があります。
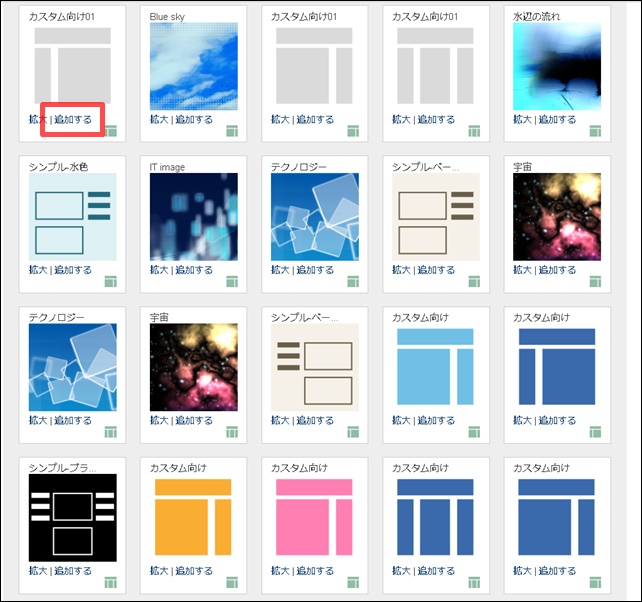
赤枠の「シンプル」をクリックしてカスタム向けのデザインを探しましょう。

するとこのようにカスタム向けのデザインが沢山表示されるので、お好きなものを選びましょう。「拡大」をクリックするとプレビューが見られます。
選んだら「追加する」をクリック。今回は「カスタム向け01」の左にサイドバーがあるバージョンを選んでみます。

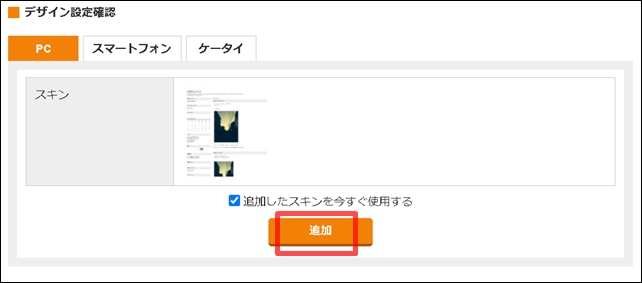
「追加したスキンを今すぐ使用する」にチェックが入っていることを確認して「追加」をクリック。

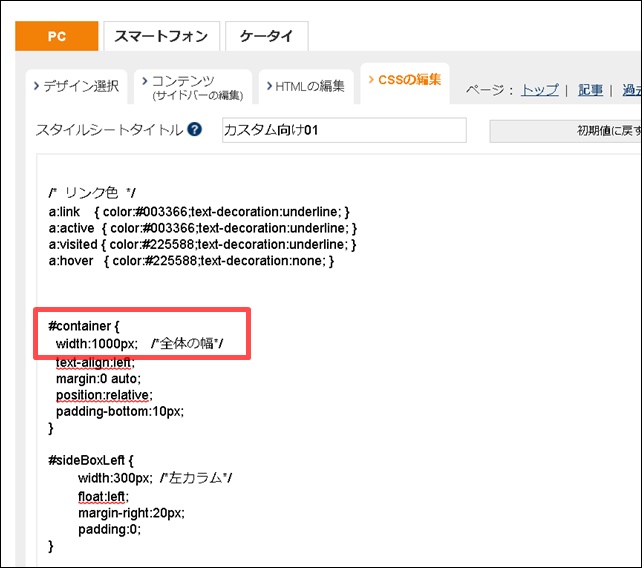
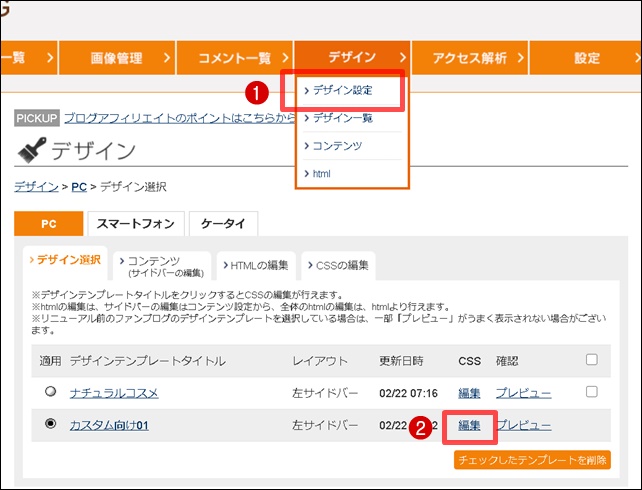
CSSの欄の「編集」をクリックします。

まずは選んだデザインのヘッダー画像のサイズを確認しましょう。
CSSの記述が表示されますが、この中で「container」もしくは「幅」と書かれた箇所を探してください。
そこに「width:1000px」と書かれていますが、これは「横幅は1000pxだよ」という意味となります。ですからヘッダー画像の横幅は1000pxで作成しましょう。
縦の長さは特に決まりはありませんが200px~300PXの間が見栄えが良くなります。
PC用ヘッダーに使う画像を用意してアップロード
次はPC用ヘッダーに使う画像を用意してファンブログにアップロードします。無料で画像をダウンロードできる素材集や画像の編集方法は後ほど解説します。

今回はこちらの画像を用意しました。この画像をまずはファンブログにアップロードします。

「画像管理」をクリック。

赤枠をクリックして、ヘッダーに使いたい画像を選択してください。

ファイル一覧の中にアップロードした画像が表示されるのでタイトルをクリックします。

すると別ウィンドウでこのような画面が開きます。「元ファイル」のURLをクリックしてください。
ちなみに私はアフィリエイトによって人生を激変しました。「現状が不安」「何が何でも稼ぎたい」という人は私の稼いでいる秘密をご覧ください。
3週間以内に何かしらの結果を出しているが続出中です。

このような画面が表示されるので、アドレスバーからURLを全部コピーして下さい。
このURLは後ほど使いますので、この画面をそのまま残しておくか、もしくはメモ帳などにURLを残しておきましょう。
CSSの編集画面に戻ります。

- デザインから「デザイン設定」をクリック
- CSSの欄の「編集」をクリック

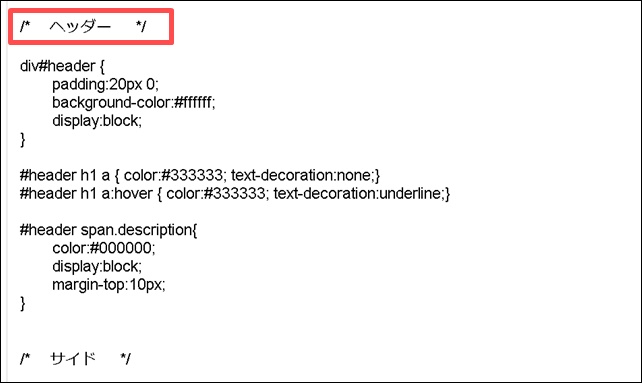
CSSの中から「ヘッダー」と記述された場所まで移動して下さい。

「background-color:#ffffff;」を削除します。

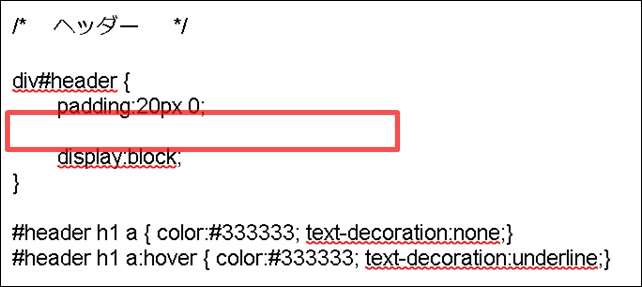
このように空白ができます。
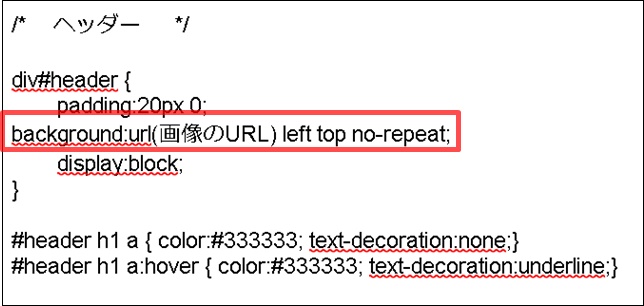
ここに下記をコピーして貼り付けてください。
【下記をコピー】
background:url(画像のURL) left top no-repeat;

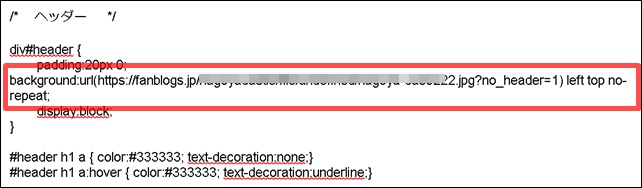
「画像のURL」と書かれた部分に先ほどコピーしておいたヘッダー画像のURLを貼り付けます。()は残したままにしておきます。

貼り付けたら、一度プレビューを見てみましょう。

「プレビュー」をクリック。

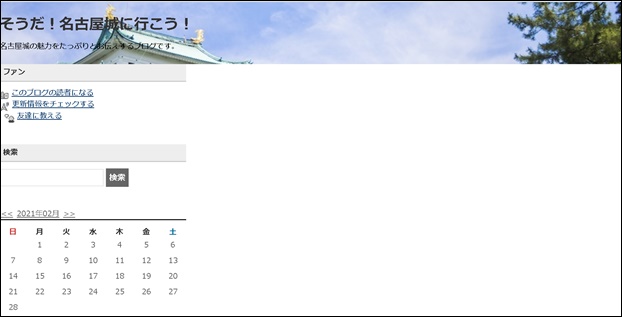
このようになりました。横幅はちょうど良いのですが高さが短いので調整していきます。
CSSの画面に戻ってください。

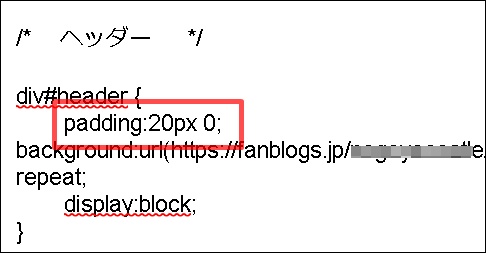
「padding:20px」と書かれた部分が高さを指示するCSSです。この数値を変更することにより高さを変えられます。

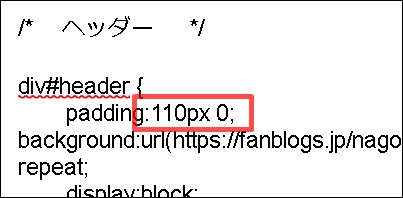
色々試してみた結果「110px」が一番しっくりきました。プレビューを見てみます。

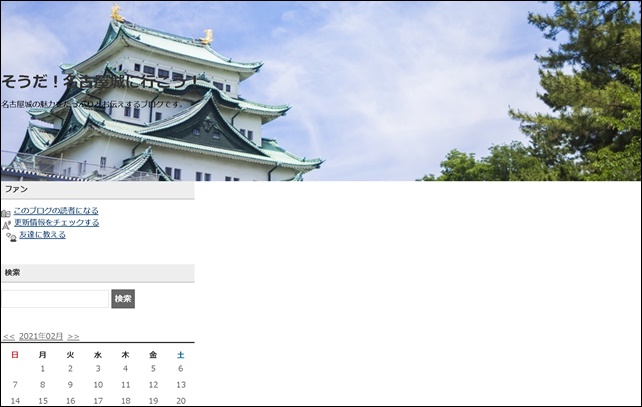
ぴったりと収まりましたね。ただしテキストの色が目立たないので色を変えてみます。

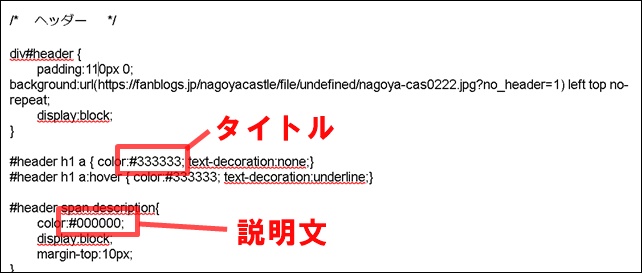
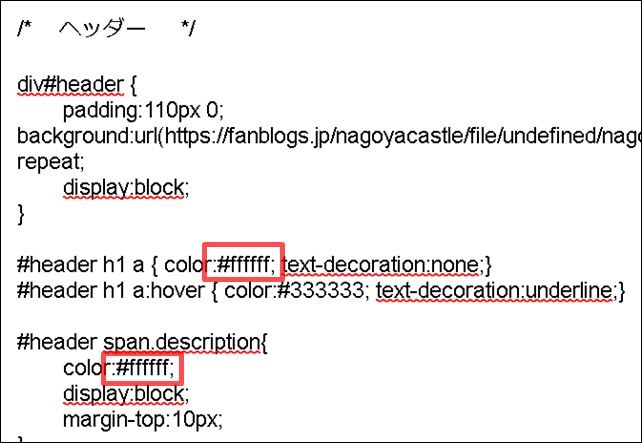
ヘッダーのテキストの色はこちらの数字を変えることにより変更できます。
カラーコードは下記を参考にしてください。

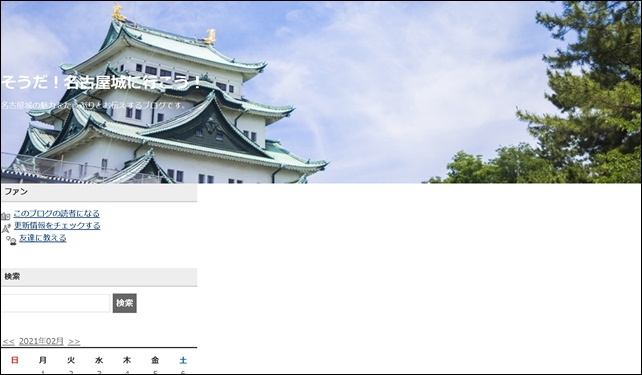
今回はタイトルも説明文もホワイトのカラーコード「ffffff」に変更してみました。プレビューを見てみましょう。

こんな感じになりました。もっとCSSを勉強すれば色々とカスタマイズできるのですが、あまり凝っても仕方がないのでこれくらいで大丈夫だと思います^^
ファンブログのスマホ版のヘッダーを変更する方法
次はファンブログのスマートフォン版のヘッダーを変更する方法をお伝えします。

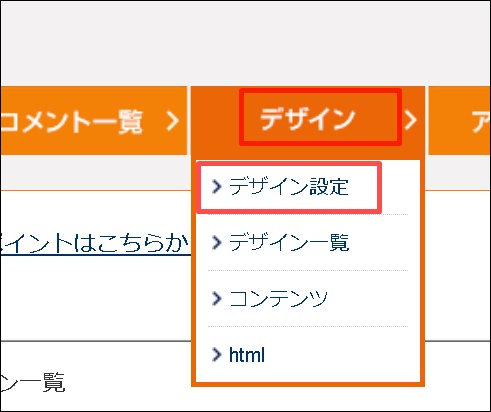
「デザイン」のタブから「デザイン設定」をクリック。

「スマートフォン」をクリック。

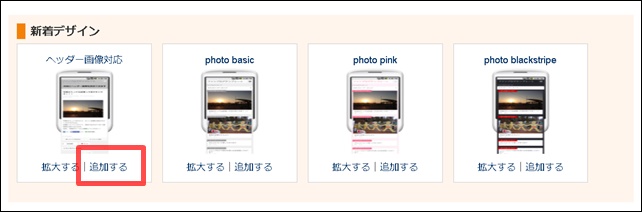
「ヘッダー画像対応」を探して「追加する」をクリックします。

「追加したテンプレートを今すぐ使用する」にチェックが入っているのを確認して「追加」をクリック。
スマホ用ヘッダーに使う画像を用意しよう
スマホ用のヘッダーに使う画像を用意します。パソコン用で使ったものと同じで良いですが、ファイル名は変えてください。また横幅は850px以上のものを使いましょう。

「画像管理」をクリック。

「アップロード時にリサイズしない」にチェックをいれて画像をアップロードして下さい。

アップロードした画像のタイトルをクリック。

元ファイルに表示されているURLをクリック。

するとこのような画面が表示されるのでURLをメモしておきましょう。もしくはこの画面を残しておいてください。
ファンブログの「デザイン」⇒「デザイン設定」⇒「スマートフォン」をクリック。

「ヘッダー画像対応」をクリック。

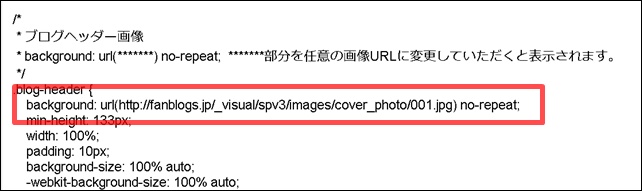
cssが表示されるので「ブログヘッダー画像」を探してください。

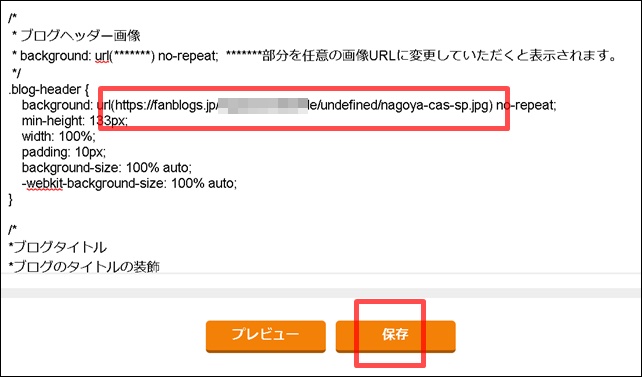
「bakground:url」の後ろの()のURLを先程メモしておいた画像URLに貼り替えてください。
ちなみに私はアフィリエイトによって人生を激変しました。「現状が不安」「何が何でも稼ぎたい」という人は私の稼いでいる秘密をご覧ください。
3週間以内に何かしらの結果を出しているが続出中です。

貼り替えができたら「保存」をクリック。
※スマホ版の場合、プレビューで見ても表示されないので、スマホで実際に確認しましょう。

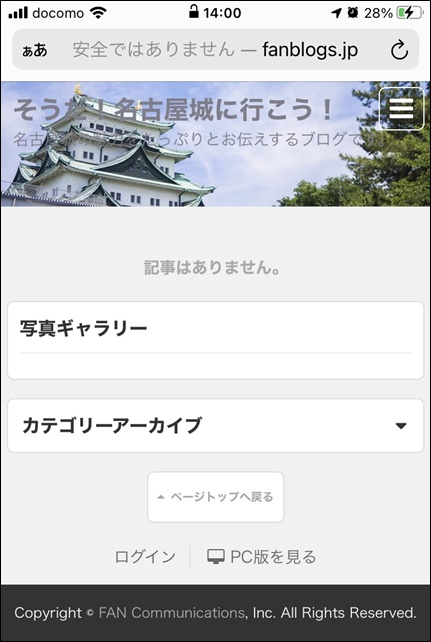
このようにきちんと表示されていたら成功です。
CSSを勉強すればテキストのサイズや色などカスタマイズできますが、今回は割愛します。
ファンブログのヘッダー画像の作り方
ファンブログでヘッダーを設定するためには、最初に画像を用意しておく必要があります。
ご自身で撮影した画像でも良いですが、用意できない場合は無料で使える素材集を利用させてもらいましょう。
おすすめの画像素材集
下記3つは海外の素材集ですが、とっても質の高い写真が揃っています。
どれも商用利用可能なので、ご自身のブログのコンセプトにあったものを選びましょう。
おすすめの画像編集ツールCanva
画像編集はCanvaがオススメです。簡単な登録だけで無料で使うことができます。
まずは下記より登録を済ませておいてください。

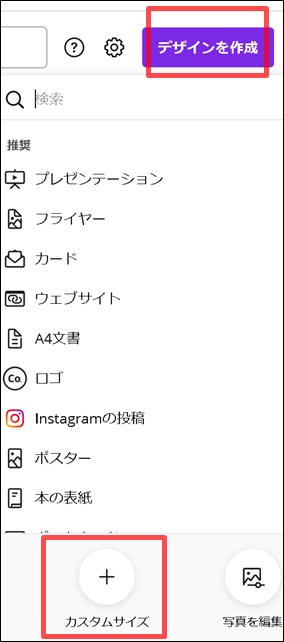
右上の「デザインを選択」から「カスタムサイズ」を選択します。

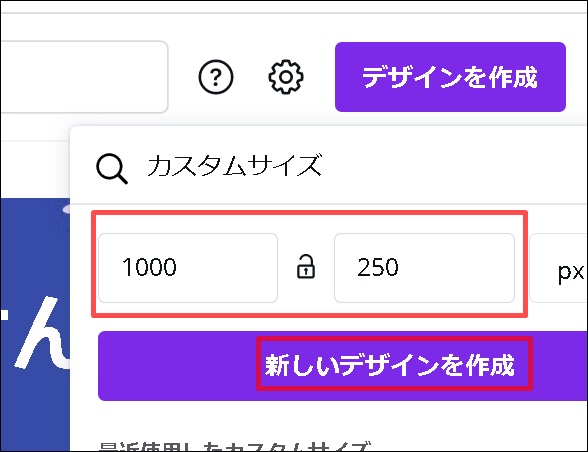
ヘッダーサイズはファンブログの場合は、
- 横幅・・・1000px
- 高さ・・・200~300pxの間
これを目安に設定しましょう。今回は1000×250pxで作ってみます。
「新しいデザインを作成」をクリック。

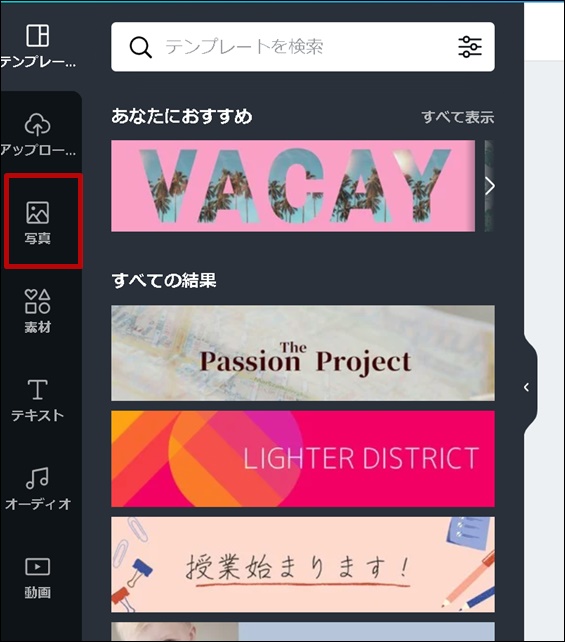
メニューから写真をクリック。

画像を検索することができます。

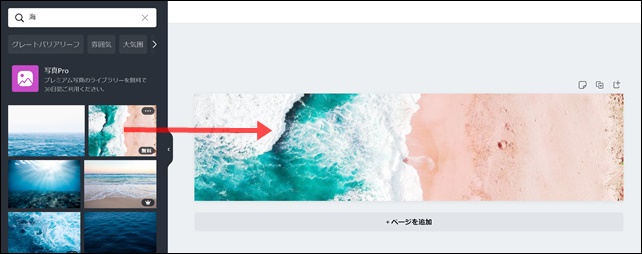
使いたい画像が見つかったらドラッグアンドドロップして右側のキャンバスに移動させましょう。

半角英数字で画像に名前を付けて右側の「ダウンロード」をクリック。

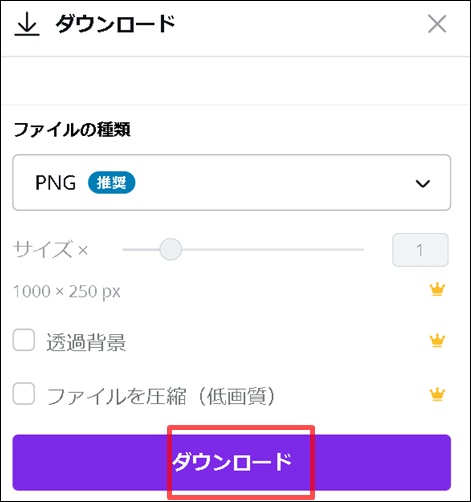
「ダウンロード」をクリック。ファイルの種類はPNGのままでOKです。
デスクトップなど探しやすい場所に保存しておきましょう。
Canvaは自分でアップロードした画像も編集可能です
先程はCanvaに最初から入っている画像を使ってヘッダー画像を作りましたが、自分で用意した画像を使うこともできます。

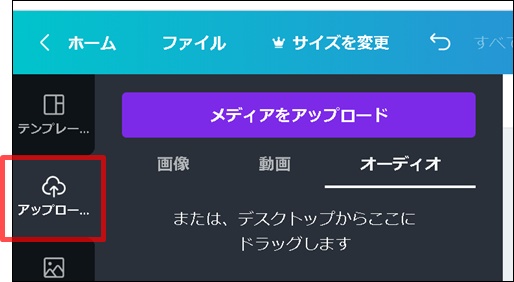
メニューから「アップロード」をクリック。
素材集からダウンロードした画像をアップロードして編集可能です。
ファンブログのヘッダー画像を設定・変更する方法まとめ
今回はファンブログのヘッダー画像を設定、変更する方法をお伝えしました。
前述した通り、ファンブログはパソコン用、スマホ用でテンプレート(デザイン)が異なるため、それぞれヘッダー画像を設定する必要があります。
ちょっと面倒ですが最初にやるだけなので、時間を見つけてやっておきましょう。
またブログで稼ぐためにはヘッダーなどのデザインよりも
- 稼げるキーワード選定
- 稼げるライティングスキル
- 稼げる記事タイトルの作り方
など、もっと根本的なスキルが必要不可欠です。
私のメルマガでは「初心者が最短で稼ぐためのノウハウ」を順番に学んでいただくことができるので、興味のあるかたはお気軽にご参加ください。